





Make design-to-development easy with the #1 Figma handoff tool. Use Zeplin to cut down on documentation, file prep, and back-and-forth. Oh, and we integrate with your toolstack too. 😏






Zeplin teams deliver on the promise of design. 97% of teams that use Zeplin ship higher quality products.
Zeplin teams get 25% time back per week. Designers and developers save 10 hours per week with Zeplin.
Zeplin teams work better together. 94% of teams that use Zeplin see an improvement in team alignment.

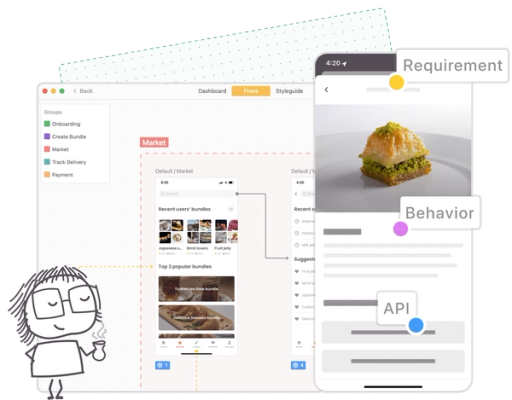
Organize your design and present it with clarity. With features like flows, annotations, and screen variants, you can finally document your design without cluttering your workspace with extra layers.
Translating the wall of screens in Figma to an organized hierarchy in Zeplin connects the designers’ creative work to the developers’ production work, it’s a critical step in our workflow.


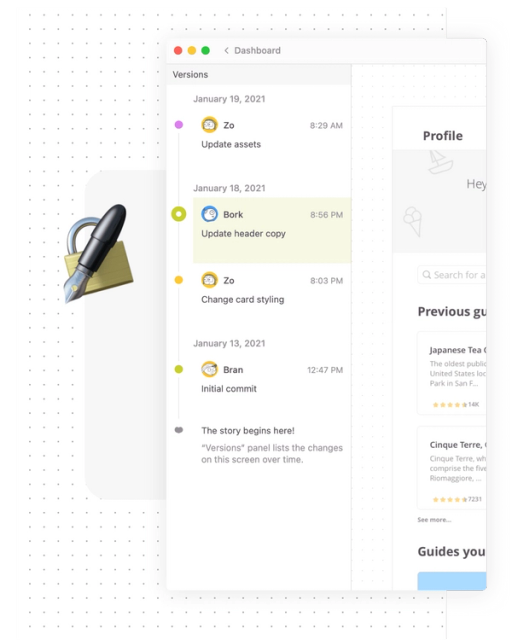
Tired of hearing “Is this the final design?” Or keeping duplicate project branches in sync? Zeplin handles versioning on a screen-by-screen basis, with commit messages to note the changes in each version.
Our problem was that design and engineering weren’t on the same page, but now, we definitely are. By using Versions and Commit Messages to explain the ‘what’ and the ‘why,’ dev and design have meshed really well.


Give your developers the power to identify reusable components, sync bidirectionally with Jira, and integrate with Storybook. Oh, and don't forget 50+ extensions for custom code snippets for frameworks like React Native and Flutter 😉
Cut out the time you spend on design file prep, eliminate the back-and-forth, and hand off your design with clarity. Your team will know exactly what to build with Zeplin.