





Get the Basic, 3 pack plan free for 1 year, for being a student.







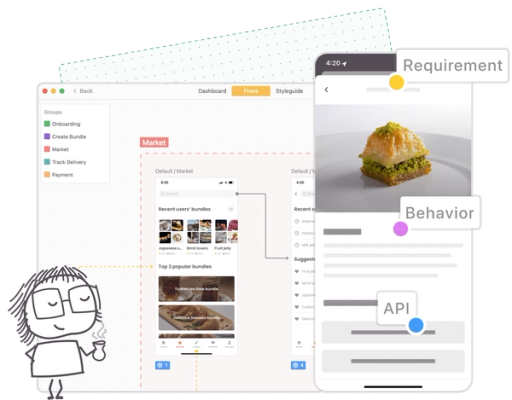
Organize your design and present it with clarity. With features like flows, annotations, and screen variants, you can finally document your design without cluttering your workspace with extra layers.
Translating the wall of screens in Figma to an organized hierarchy in Zeplin connects the designers’ creative work to the developers’ production work, it’s a critical step in our workflow.


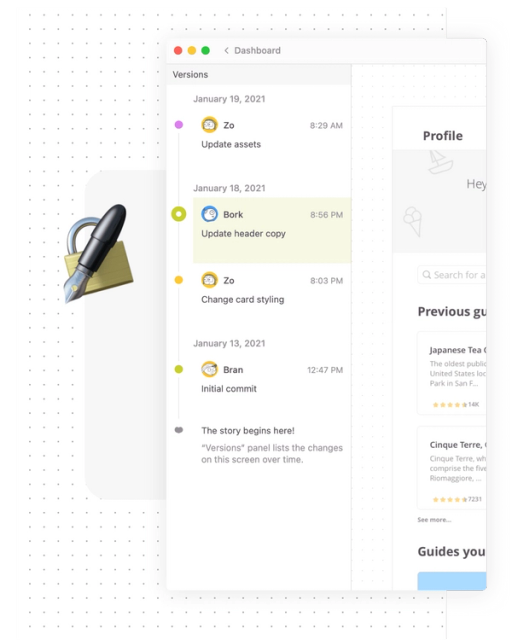
Tired of hearing “Is this the final design?” Or keeping duplicate project branches in sync? Zeplin handles versioning on a screen-by-screen basis, with commit messages to note the changes in each version.
Our problem was that design and engineering weren’t on the same page, but now, we definitely are. By using Versions and Commit Messages to explain the ‘what’ and the ‘why,’ dev and design have meshed really well.


Give your developers the power to identify reusable components, sync bidirectionally with Jira, and integrate with Storybook. Oh, and don't forget 50+ extensions for custom code snippets for frameworks like React Native and Flutter 😉
Experience the glory of Zeplin. Get the Team Plan free, 5 seats with unlimited reviewers for 1 year, for being a student.