Design Tokens in Zeplin
Zeplin makes it simple to create or manage design tokens from tools like Figma, Sketch, and Adobe XD, so developers and designers stay in sync.
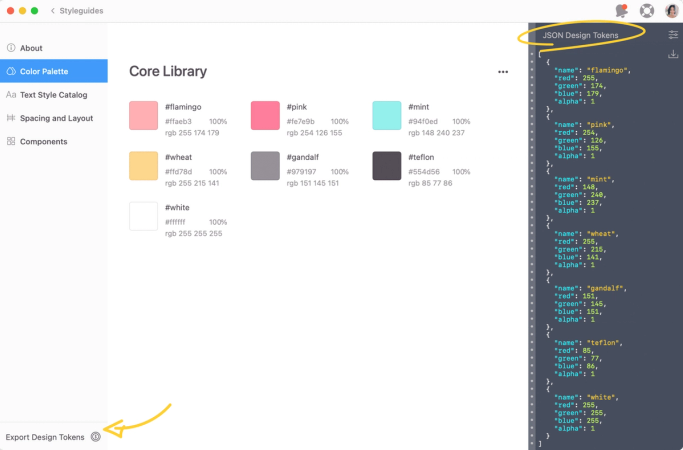
Automatically generate Design Tokens
Automatically generate design tokens from your colors, text styles, and spacing values in your Styleguide. As your brand and tokens evolve, simply update your Styleguide and your whole team will get the memo.

Zeplin has been amazing in bridging the gap from design to development by automating what we've previously had to do manually which is call out every typestyle, measurement, and color.


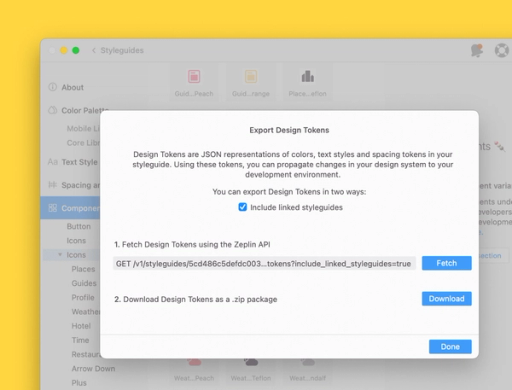
Manage your Tokens in one place
Use the Zeplin API and webhooks to fetch updated tokens or download them in a handy ZIP file. When changes are made, Zeplin makes sure you are the first to know.

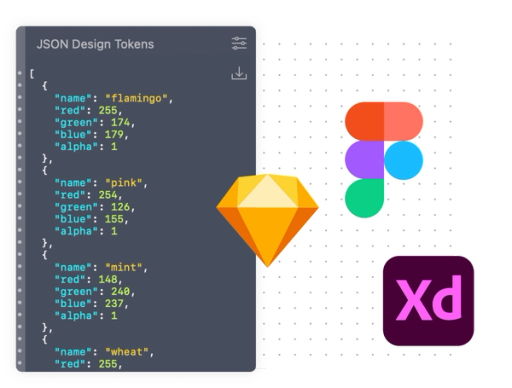
Integrated with your favorite design tools
Design tools like Figma, Adobe XD, and Sketch empower designers to explore and iterate. But they struggle to translate design into developer friendly formats.
That’s our cue. Zeplin integrates with your favorite design tools, making it easy to implement design tokens. If you have colors and text styles defined in your design file, your design tokens will automatically be generated, with no extra effort.
Design Token FAQs
What are design tokens?
Design tokens are certain values such as typography, color, opacity, etc., attributed to elements within a design system. They allow for these elements to be used as templates across products and platforms to improve workflows.
Why are design tokens important?
Design tokens can function as a single source of truth for design decisions, making the implementation across products and platforms in UI development and web design much easier.
How do developers use design tokens?
Development teams can use design tokens established in the design process to maintain stable and consistent visual designs in their UI and front-end web development.