Ship design to production, faster
Writing code is hard; navigating a design file is even harder. Zeplin is integrated with the tools you use every day, helping teams build exactly what is intended.

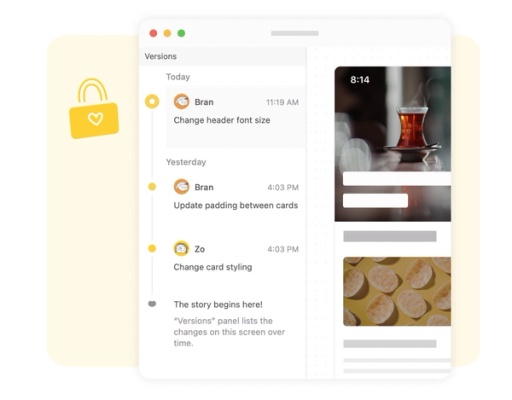
Faster dev cycles with finalized designs
Finalize designs with the documentation you need. A “locked” design means you can build with confidence.
I can now pin product requirements to each screen so our developers will know exactly where to find instructions for build, no more clicking through endless comment threads.
 Mayen Escusa UX Consultant @Deutsche Bahn
Mayen Escusa UX Consultant @Deutsche Bahn


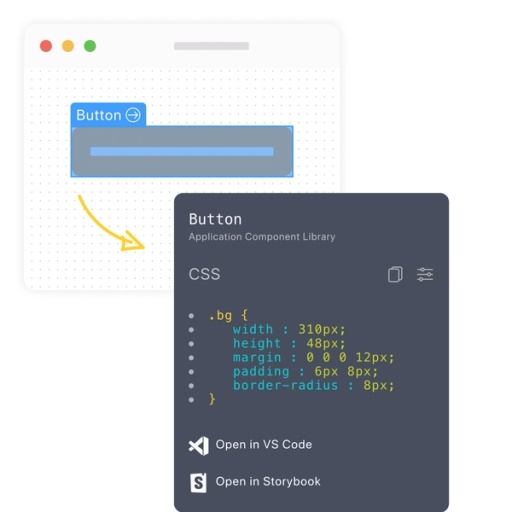
Connect your codebase for a better workflow
Access UI components in your codebase – with links to documentation – right on the designs. 100% component visibility means you never have to rebuild existing components.
I now have this great overview of all connected components in my design. With the Storybook integration, both the non-technical and technical user can take advantage of each other’s work.
 Yann Braga Senior Frontend Engineer @Chromatic
Yann Braga Senior Frontend Engineer @Chromatic

Optimized images for reliable performance
Automatically optimized images. Support for spacing tokens. Generate code snippets for frameworks like React Native and Flutter.
Zeplin allows us to be very precise in building exactly what is intended for users and their experience.
 Ben Shutt iOS Development Lead @3SidedCube
Ben Shutt iOS Development Lead @3SidedCube
Pop it out!
Pop the designs out as a transparent window that you can move around. Compare it with the app or the website to align elements smoothly.