Ship Design to Production
Use features like flows, variants, and versioning in Zeplin to handoff designs and collaborate with your developers, and save time doing it.







Flows
User journeys, simplified
Trying to show user journeys in the design tool means adding lines, arrows, and unnecessary layers to your design file. Unlike design layers, Flows in Zeplin use connectors and labels that snap into place, and move as screens are added or removed.
Flows allows us to quickly identify missing use cases or predict interaction scenarios that we might not have caught before. This helps us create a product experience that's seamless across touchpoints.


Variants
Clarify the wall of screens
Desktop and mobile, light and dark mode, error and loading states: These variants of a single screen can quickly clutter your design file. In Zeplin, you can organize screen variants into a single screen, so you can easily toggle through variants.
Zeplin provides an inclusive workspace where team members from varying disciplines like product managers, UX writers and more can come together to deliver on designs.


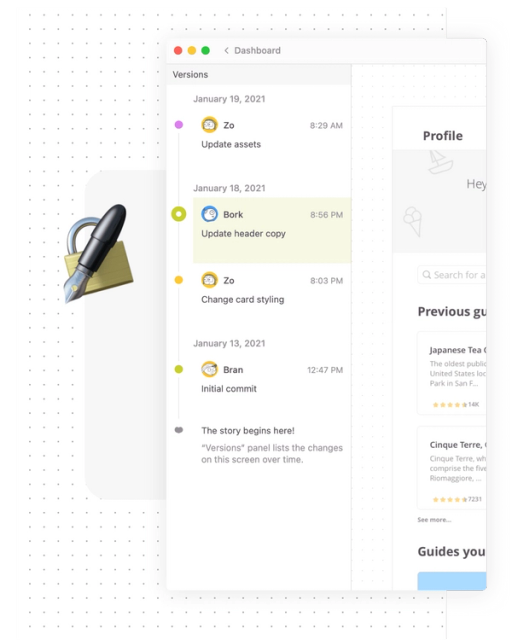
Version history
Finalize and lock designs
Tired of hearing “Is this the final design?” Or keeping duplicate project branches in sync? Zeplin handles versioning on a screen-by-screen basis, with commit messages to note the changes in each version.

Open platform
Connect your tools and build custom workflows
Leverage your investments in tools like Jira, Trello, Slack and VS Code through deep integrations with Zeplin.
With the Zeplin open API and webhooks, you can also create custom workflows to support your specific needs.



